 Van egy kiváló terméked. A vállalkozásod rendelkezik egy jó honlappal tele érdekes, és hasznos tartalommal. Úgy érzed mindent megtettél a siker érdekében. Ennek ellenére még sincs elég vásárlód? Nem biztos, hogy a tartalommal van a baj. Elképzelhető, hogy weboldalad szerkezete nem megfelelő. Most bemutatunk neked egy eszközt, amellyel könnyedén tesztelheted honlapod működését élesben.
Van egy kiváló terméked. A vállalkozásod rendelkezik egy jó honlappal tele érdekes, és hasznos tartalommal. Úgy érzed mindent megtettél a siker érdekében. Ennek ellenére még sincs elég vásárlód? Nem biztos, hogy a tartalommal van a baj. Elképzelhető, hogy weboldalad szerkezete nem megfelelő. Most bemutatunk neked egy eszközt, amellyel könnyedén tesztelheted honlapod működését élesben.
Itt egy új és izgalmas alkalmazás a „capturly.com”, mely kiválóan alkalmas arra, hogy teszteljük honlapunkat működésének sikerességét.
Biztosan már te is feltetted magadnak azt az egyszerű kérdést, hogy vajon jól működik-e a honlapod. A következőkben bemutatjuk, hogy ez az alkalmazás hogyan segít abban, hogy egyszerűen megismerd és elemezd, hogyan is viselkedik az aki rátalál a honlapodra.
Nézzük sorba milyen eszközök állnak rendelkezésedre.
- „Mouse tracking” – Egérmutató követés
Rögzít minden mozgást, amit a látogatóid csinálnak. Minden egérmutató mozgást és kattintást. Ennek segítségével láthatod a teljes képed.
- „Optimization” – Optimalizáció
Ez egy rendkívül hasznos szolgáltatás. Segítségével végignézheted, hogy az emberek milyen módon használják a honlapodat. Merre viszik az egeret a képernyőn és aztán mire kattintanak rá. Segítségével elemezheted a látogatóid honlapodon eltöltött viselkedését és levonhatsz rendkívül hasznos következtetéseket.
Például.: Tételezzük fel, hogy honlapod szerkezete a következő képen néz ki. Bal és jobb oldalon is van egy-egy menüsáv, melyekben a rendeléstől a kapcsolatig mindenféle információ megtalálható. Ezt az alkalmazást használva kiderül, hogy az emberek leginkább a weboldalad bal oldali menüsorában aktívak. Tehát le tudjuk vonni a következtetést, hogy minden nagy fontossággal bíró információt ide érdemes raknod, mondjuk a rendelés gombot.
- „Costumer-centric” – Látogatói mozgás
Kapsz egy hibabejelentést az egyik vásárlódtól, hogy nem tudott megrendelni valamit tőled vagy pedig hibaüzenetet kapott a weboldalad használata közben. Ilyen esetben ennek az alkalmazásnak a segítségével végig tudod követni, hogy az aktuális vásárlód mit csinált a honlapon, mire kattintott és hogyan jutott az aktuális problémára. Ez rendkívül nagy segítség mivel a hibát bejelentő nem feltétlenül tudja elmondani, hogy keletkezett a hiba. Mi viszont pontosan tudjuk és megoldást tudunk rá találni.
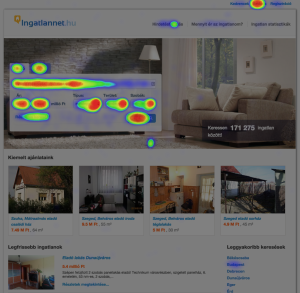
- „Click heatmaps” – Kattintás hőtérkép
Ez egy hőtérkép, mely megjelenését tekintve hasonlóan néz ki bármelyik másik. A nagy különbség még is abban van, hogy ez nem a weboldalad hőmérsékletét fogja megmutatni. A honlapod azon részei amelyeket sűrűn használnak a hőtérkép legmelegebb pontjai lesznek és a leghidegebb pontok értelemszerűen a legkevésbé használt részek.
- „Scroll heatmaps” – Görgetés hőtérkép
Ez az előzőhöz hasonlóan működik. Azonban ez vertikálisan mutatja meg százalékos eloszlásban weboldalad látogatottságát. Itt is a legmelegebb rész az lesz ahol az emberek a legtöbbet jártak. Ennek segítségével feltérképezheted, hogy meddig görgettek le az emberek a honlapon, és mely tartalmakat látták és nagy valószínűséggel mi az amit nem.
- „Real-time analytics” – Élő analízis
Ebben a szekcióban három grafikont találunk, mely folyamatosan frissül.
– Az első a „Traffic” azaz, hogy jelenleg éppen hányan nézik a weboldalad.
– A második a „Visitors” mely egy grafikon formájában az előző nappal hasonlítja össze az aktuális látogatottságodat.
– A harmadik pedig a „Page load time” amely az oldalad leterheltségét hivatott mutatni.
Ugyan jelenleg még csak béta verzióban fut, de már most rendkívül jól használható, és már csak a felhasználói élmény javítása van hátra.
Ugye te is kedvet kaptál, hogy leteszteld a honlapod. Nincs más teendőd, mint regisztrálni ill. hozzáadni a honlapunkhoz a megadott javas scriptet és máris rendelkezésedre áll egy ingyenes 14 napos próbaverziós lehetőség.
