
A legtöbb esetben nincs mód a teljes cikk tartalmát megosztani a nagyközönség felé közvetlen módon. Csupán pár figyelemfelkeltő sorban ecsetelhetjük a cikk tartalmát, majd jön az a bizonyos „TOVÁBB” gomb. Ennek megléte alapvető, de nagyon fontos tényező.
Köszönhetően a WordPress egyszerű rendszerének a következőekben 10 pontba szedve mutatjuk be a kezdőknek, hogyan helyezhetnek el ilyen gombot a cikk elején.
Mint ahogy már korábban is leírtuk a WordPress egy open-source szoftver melyet emberek milliói használnak, többek között blogolásra. Talán a felhasználóbarát kezelőfelület vonzza legjobban az embereket. Ezen szoftvert nemcsak blogolásra használják, de kétségtelen, hogy a leggyakoribb felhasználása ez. Egyszerű kezelhetőségének köszönhetően akár telefonról is tudunk cikkeket posztolni a világ felé.
A következőekben 10 pontba szedve mutatjuk be ennek beállítását:
- Jelentkezz be a WordPress adminba. Amennyiben nincs WordPress blogod akkor látogass el a WP központi oldalára keresd a „Get Started Here” gombot és pár egyszerű lépés után már folytathatod is a cikkünket.
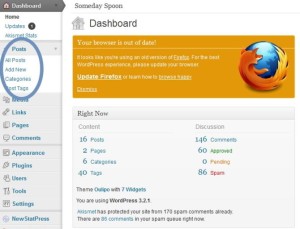
- Kattints a „My Account” gombra a baloldalon a felső menüsorban.

- Görgess le a kezelőfelületen a bal oldali sávban egészen odáig ahol a Posts menüpontot látod. Itt pár opciót találsz a postjaidra vonatkozólag. (minden cikk, új cikk, kategóriák, tagek)
- Kattints a „All Posts” menüpontra, melyben a már megírt cikkeket találod. Itt könnyen bemutatható a „Tovább” gomb használata. Amennyiben még nincs cikked, úgy hozz létre egyet és folytasd a tovább pontokkal.
- Az egyes cikkeknél találsz egy szerkesztés gombot (edit), melynek segítségével a már megírt cikkeket szerkesztheted a későbbiekben. Válaszd ezt az opciót.
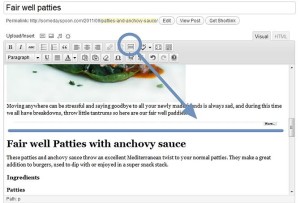
- Keresd meg a „Read More” gombot a panelen.

- Helyezd a kurzort oda ahol a szöveget elválasztanád a „Tovább” gomb használatával, majd nyomd meg a „Read More” gombot.
- Ezzel létre is jött a gomb, melynek segítségével pár paragrafusnyi szöveget a blog cikkáramába helyezhetsz, majd a „Tovább” gomb használatával az egyes oldalakra irányíthatod a látogatókat. Lehetőleg néhány figyelemfelkeltő sort használj a nagyobb elérés érdekében.

- Miután ezzel végeztél ne felejtsd el, frissíteni a cikket az „Update” gomb segítségével. Így már nyilvánosan is közzétetted a változásokat.
- Visszatérve a blogodra már láthatod is az eredményt.
Amennyiben a „Tovább” gomb szövegét testre akarod szabni, úgy a következőket kell tenned:
- Válaszd a baloldali menüben az „Appearances” opción belül a „Trends Theme Options” menüpontot.
- Itt a „Featured Posts”menüpontot válaszd, majd keresd meg a „Read More link text” részt, ahol testre tudod szabni a gomb szövegét.
- Ne felejtsd el a lap alján elmenteni a változásokat.
