A Disqus az egyik legnagyobb és legismertebb komment kezelő rendszer az internet óceánjában. Rengeteg ismert oldal használja, mely könnyen arra sarkalhatja az embert, hogy saját WordPress oldalán is ezt használja. Felmerül a kérdés: mennyire egyszerű beépíteni ezt a rendszert a WordPress rendszerébe? A következőekben pár egyszerű lépésben megmutatjuk, milyen egyszerű is ez!
A Disqus az egyik legnagyobb és legismertebb komment kezelő rendszer az internet óceánjában. Rengeteg ismert oldal használja, mely könnyen arra sarkalhatja az embert, hogy saját WordPress oldalán is ezt használja. Felmerül a kérdés: mennyire egyszerű beépíteni ezt a rendszert a WordPress rendszerébe? A következőekben pár egyszerű lépésben megmutatjuk, milyen egyszerű is ez!
Disqus beépítése Worpdress oldalba 3 lépésben.
1. Regisztráljuk be a honlapunkat
- Keressük fel a Disqus weboldalát.
- Kattintsunk az „Add Disqus to Your Site” gombra.
- Töltsük ki a regisztrációs formot. (Itt adjuk meg a weboldalunk adatait és kattintsunk a folytatás gombra. Jegyezzük fel az oldalnak adott rövidítést, a későbbiekben még szükségünk lesz rá.)
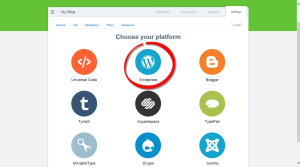
- A platform választásánál ezúttal a WordPress-t válasszuk.

2. Végezzük el az oldal konfigurálását
- Menjünk a WordPress oldalunk kezelőfelületére, ahol a plugin menüpontot kell választani.
- Válasszuk az „Add New” linket.
- Keressük meg a Disqus pluginjét („Disqus Comment System”).
- A találatnál kattintsunk a telepítésre.
- Miután a plugin települt és aktiváltuk (ahogy minden plugin esetében kell), válasszuk a beállítások, Disqus kommentek opciót.
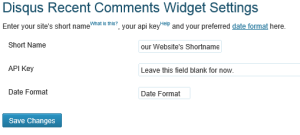
- Itt adjuk meg az 1. pontban megadott honlap rövid nevét és a preferált időformátumot. Az API key sort hagyjuk üresen az utasításoknak megfelelően.

3. Regisztráljuk be az applikációt a Disqus oldalán
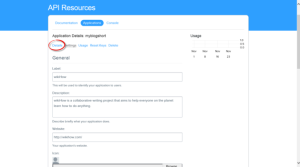
- Egy új oldalon nyissuk meg a Disqus applikációhoz a regisztrációs oldalt. Töltsük ki a regisztrációs formot és kattintsunk a regisztrációra.
- Miután a regisztráció sikeres volt válasszuk a részletek fület.
- Görgessünk le és keressük meg az OAuth beállítások részt ahol az API key-t találjuk. Jegyezzük fel.
- Ezt kell beírnunk a 2. pontban korábban üresen hagyott API key sorba.
- Ezzel el is készültünk! Így már használhatjuk a Disqus kommentkezelő rendszerét a WordPress oldalunkon.